44 Other Techniques for Checking Accessibility
Heather Caprette
Use a Web Developer Extension in Firefox to Disable all CSS Styles and Turn Off all Images
Web Developer add-on for Firefox by Chris Pederick is also a good extension that will allow you to turn off all CSS styles and see the structure of the page. This structure is what a screen reader will detect and read back. This extension for Firefox will also allow you to turn off all images, to check for alternative text which the screen reader will read back. WebAIM’s page on how you can use the Disable feature of the Web Developer extension to check for accessibility is at http://webaim.org/resources/webdev/.
HTML Based Text Enlargement and Reflow
Because people with low vision will increase their default browser font size, text should be formatted with relative font size units such as em, or %. Content should also respond to a reduced window size and the user’s set font-size by reflowing in a logical order, and not clipping content. You can check this by entering Responsive Design Mode with Mozilla Firefox’s Web Developer tool under the Tools menu and then dragging the lower right corner of the browser window to the left and upward. The page content, including the text shouldn’t just scale down or shrink to fill the reduced viewport window. Text size should remain readable, which typically involves the text becoming slightly larger, but it could possibly stay the same size.
It’s also possible to check page response to a reduced window size in Chrome browser. You do this by first clicking on the middle “Restore Down” icon at the top right of the screen that looks like a window frame over the top of another window frame. Then, hover your mouse over the lower right corner of the browser window until it becomes a diagonal arrow. Click and drag the lower right corner up and to the left. The text should reflow and possibly change font size. If the developer used CSS media queries to layout the page, the font size may increase when the window approaches the size of a phone or small tablet. This would be an example of a best practice.
Look at the Page Info
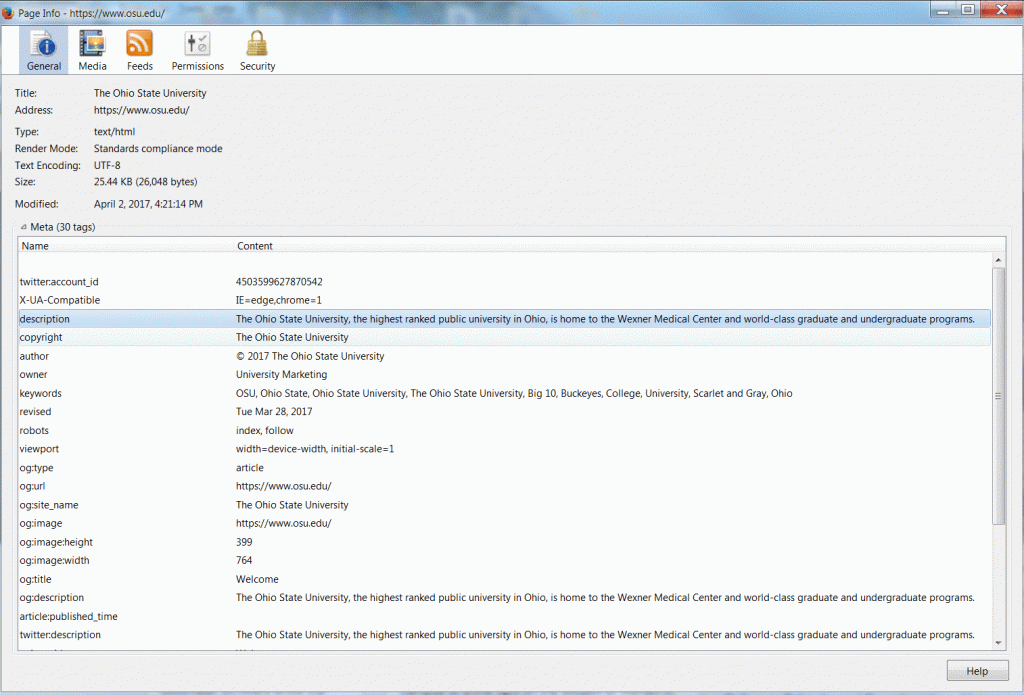
A user can look at a web page’s info within Mozilla Firefox browser by right clicking on a web page and selecting View Page Info. This is a quick way to see what information is coded into the meta elements within the head of a web page. These meta tags give information about the page that help screen reader users know what it is about when they find the page within Google results or on Social Media. A properly marked up page will have a unique title at the top of the General tab. A meta “description” is particularly helpful and shows highlighted in blue in the image below. The image below is a screen capture of the page information for The Ohio State University’s home page. It has a unique title at the top that says, “The Ohio State University.” The “og” tags provide information to FaceBook users when the page is shared on Facebook. The “twitter” tags provide a title, description, and an image for a Twitter Card when the page is shared on Twitter.