26 Blackboard’s Content Editor
Heather Caprette
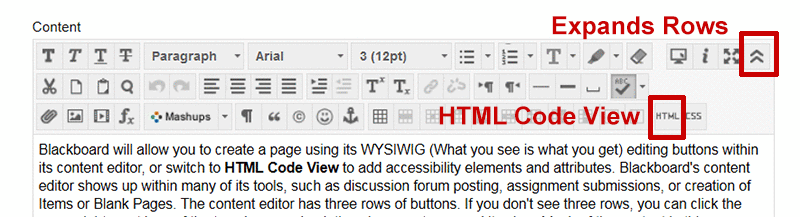
Blackboard will allow you to create a page using its WYSIWIG (What you see is what you get) editing buttons within its content editor, or switch to HTML Code View to add accessibility elements and attributes. Blackboard’s content editor shows up within many of its tools, such as discussion forum posting, assignment submissions, or creation of Items or Blank Pages. The content editor has three rows of buttons. If you don’t see three rows, you can click the upper right most icon of the two downward pointing chevrons to expand its view.

Much of the content in this course was created with Blackboard’s Blank Page tool. The buttons in this content editor allow you to enter into pop-up windows that enable addition of images, media files, tables, hypertext links, and math equations, to name several content types. It also contains an HTML Code View button that will allow you to manipulate the code that generates the content the user will see. Sometimes, with Blackboard’s content editor, it is necessary to enter into HTML Code View to add accessibility features. It’s not hard and I’ll guide you in what should be done.
* TIP: Turn off the Content Editor’s Spell Checker Feature
You’ll want to turn off the Spell Checker within the practice course you’ve been given for assignments to produce clean HTML that you can work with. Your practice course will show up in your Blackboard course list with a name that looks like Online_Accessibility_Practice_Course_YourFirstInitialAndLastName. You’re enrolled as an instructor within your practice course and have full privileges. Unfortunately there is a bug in the current version of Blackboard that causes multiple, useless <span> elements to be placed around fragments of words, URLs, and anything the spell checker thinks is misspelled. Since you will be editing code in HTML Code View, it will help if you turn off the Spell Checker within your course. To do this, click on Control Panel at the bottom of your course menu, in the left navigation. This expands options available for course management. Click on Customization to expand its options. At the bottom of the Customization options, click on Tool Availability. On the Tool Availability screen, scroll down until you see Spell Check under the Tool column. Uncheck the box beside it that controls its Availability. Then scroll to the top of the page, or bottom, and click the Submit button. This will make the Spell Checker icon disappear from Blackboard’s Content Editor. When it is available it appears as a button with ABC over a check mark. If the tool is available and on, this button will be a darker shade of gray from surrounding buttons, as seen at the end of the second row in the image above.
Alternately, if you don’t want to turn off Spell Check completely for your course, you can remember to turn it off within the instance of the Content Editor, by clicking on the Spell Check button, every time you go to edit content within your Blackboard course. This is hard to remember to do, and inevitably results in a time or two when you’ve forgotten and submitted, and then found the multiple, useless <span> elements breaking up your code when you go back to edit.

