43 aXe Accessibility Audit Tool
Heather Caprette
Deque Labs developed an accessibility engine called aXe accessibility tools to test accessibility of web pages. Axe exists as an extension for Chrome and Firefox. I’ll focus on instructions for adding it to Firefox, since WAVE only installs in Chrome browser. You can install aXe Developer Tools to add an Accessibility Audit tool to Mozilla Firefox’s Web Developer Tools. When this tool is active, it will allow you to analyze a web page and see the accessibility issues in a panel below the web page. When you are on a page you would like to check the accessibility of, you can activate aXe’s Accessibility Audit. This is a great tool if you not only want to identify the problem areas, but also inspect the code of the page. If you prefer not to look at the code, you are still made aware of the issues that will arise for people with disabilities landing on the page you’ve chosen to share.
Below is a video overview of aXe Accessibility Audit tool, used with its Highlight and Inspect features.
The aXe add-on for Firefox recently upgraded to version 3. It looks like it will add to CSU’s mandated Firefox version 48, but there’s a notice that it shouldn’t be used with an outdated version of Firefox. If you want to keep using Firefox browser and have a version of it that will work with aXe Developer Tools, you can install Firefox Developer Edition. The colors in the interface are different, but you can search for the site you want much in the same way as with the standard Firefox.
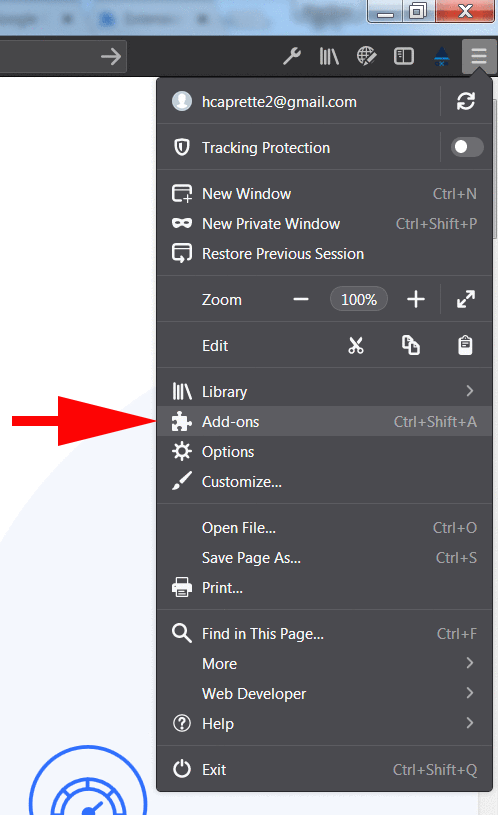
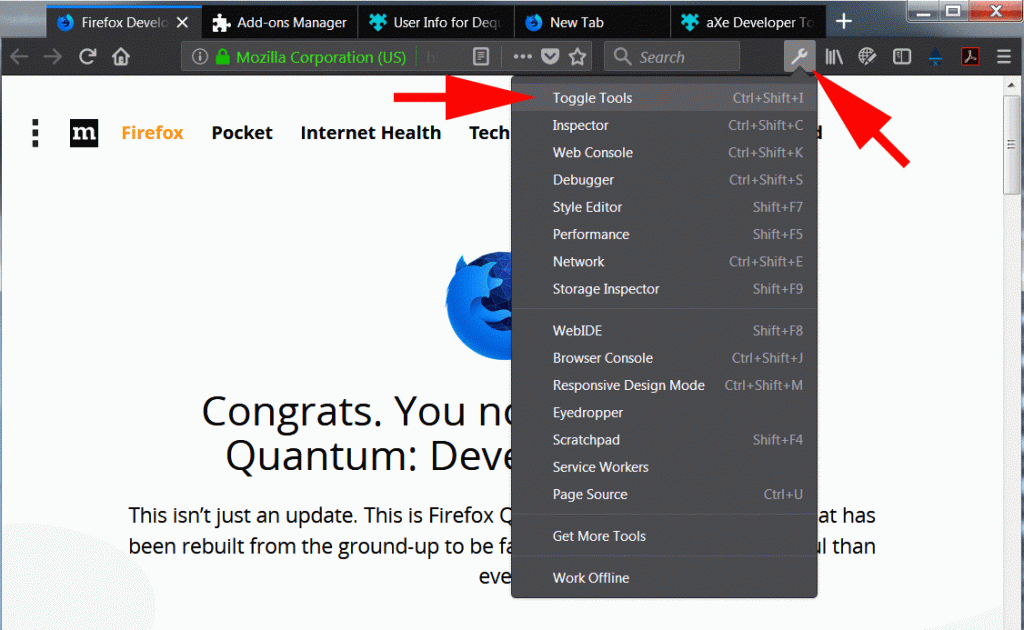
To search for aXe in Firefox, click the menu icon with the three horizontal bars in the upper right corner. This type of icon is typically referred to as a “hamburger” because it resembles a sandwich. The arrow in the image below points to the menu icon.
![]()
Once open, click on Add-ons.

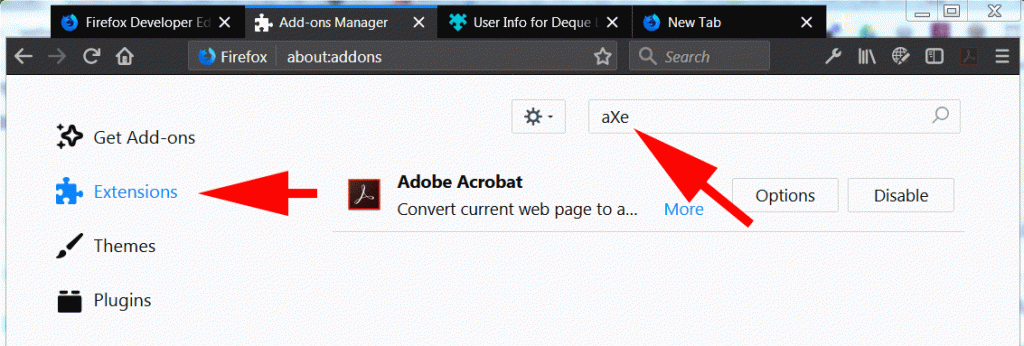
In the next screen, click on Extensions and type “aXe” in the Search box at the upper right.

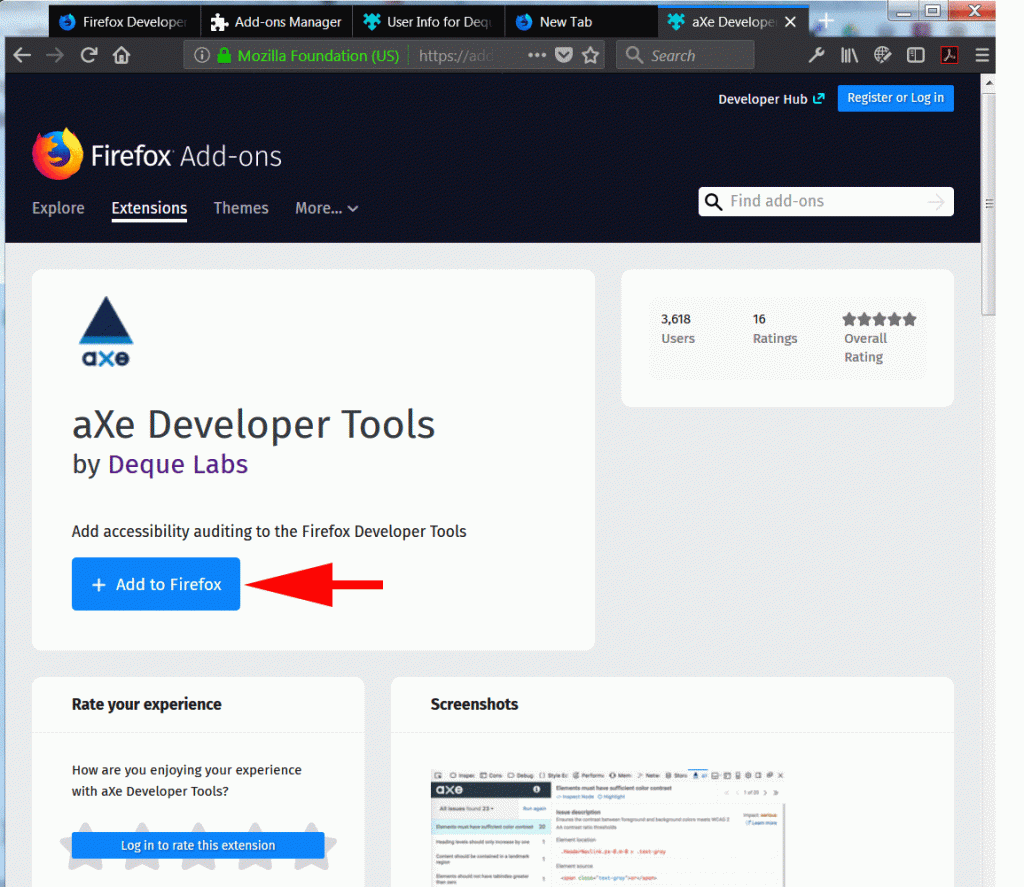
When aXe comes up at the top of the search results, click on it. On the page with the details about aXe, click the Add to Firefox button.

Once aXe is added to Firefox, you can access it under the web developer tools. These tools are opened by clicking the wrench icon at the top right of the browser, or going to the hamburger menu and selecting Web Developer and then Toggle Tools. See the method for accessing the web developer tools under the wrench icon below.

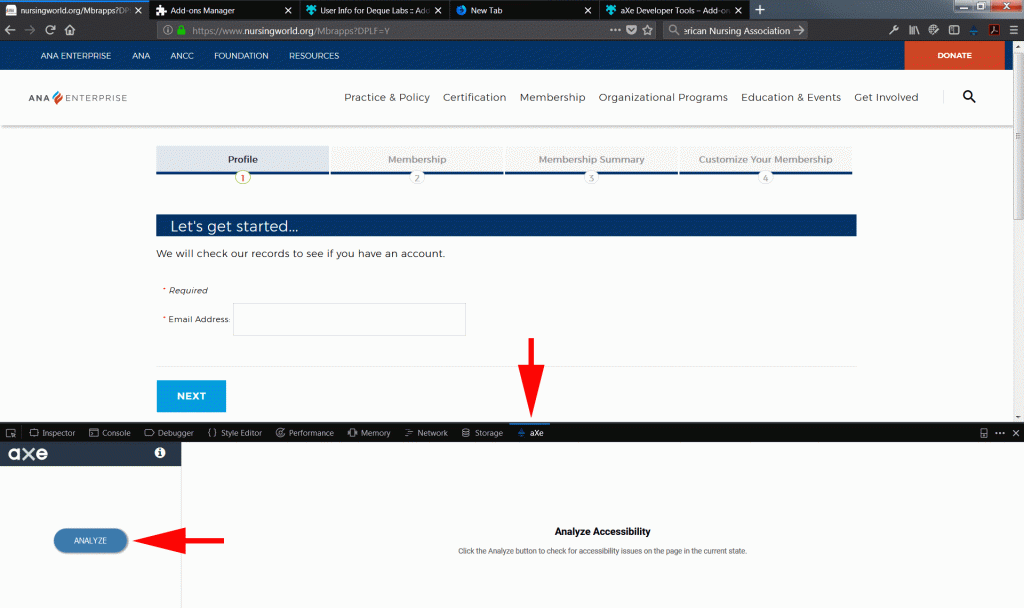
Enter the URL for the page you would like to analyze for accessibility. I’ll go to the updated version of the American Nursing Association’s membership form. The Developer Tools will likely open at the bottom of the browser window or on the right side. Below is an image of the tools open at the bottom of the screen. You will also need to navigate to the aXe tab or view of the developer tools. Once there, click the Analyze button.

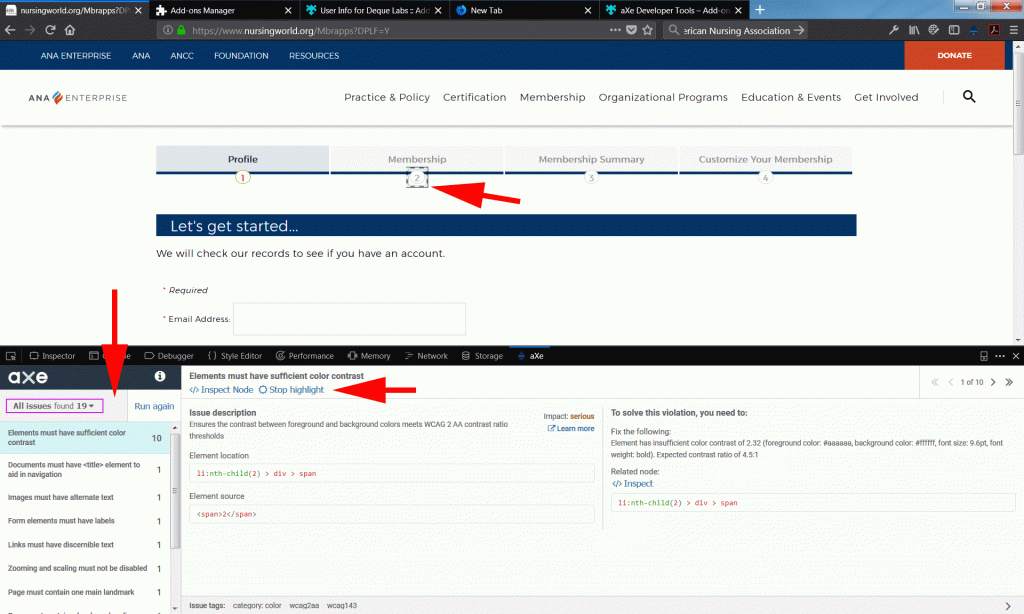
The analysis results will come up at the bottom of the window. On the left are a list of problem items on the page. In the middle are details about the issue, such as a problem with text being too light against the background color and not creating enough contrast to meet the WCAG 2.0 AA standard. When the Highlight button is clicked on, the item will have an outline around it, which helps people with sight recognize what it is on the page. This will help non-coders to see what the problem is, along with the written description of the problem. The end user can arrow through all of the items on the page with the same issue, e.g. not enough color contrast between text and background, using the arrows at the far right of the aXe screen. To look at different issues, click the next item down in the list on the left, e.g. documents must have a title.

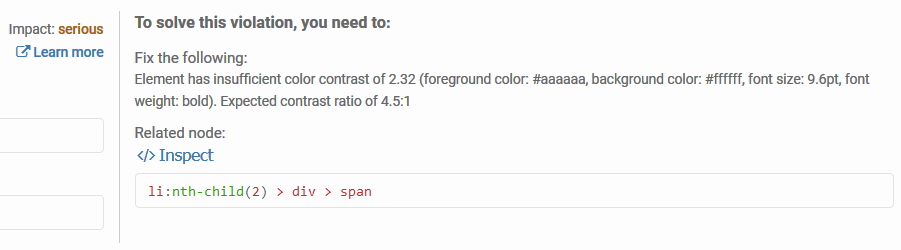
On the right, you’ll see information about how to fix the problem and how critical the impact is. With the color contrast problem below, we see that its impact is serious. We’re told that the light gray text has a contrast of 2.32 to 1 against the background color. We’re told that we need to raise the contrast to a ratio of 4.5:1.