10 Screen Magnification Software for Accessing Online Content
Heather Caprette and Jeff Dell
People with low vision include those with part of their field of view blocked, or blurred. Glaucoma causes tunnel vision, reducing the field of view around the outer edges. Macular degeneration causes blockage of vision in the central part of the eye. Cataracts will cause blurred vision. People with low vision frequently use magnification programs to view the computer screen. Operating systems have built-in magnifiers and there are third party ones that are more feature rich. Screen magnifiers built into operating systems are Windows Magnifier on the Windows platform and Zoom on MacOS and iOS. More feature rich magnification programs are ZoomText and MAGic. Screen magnifiers typically provide features like variable magnification, color contrast adjustment, text to speech, and tools for helping with cursor tracking and focus.
Some users will magnify what they see in a browser by pressing the CTRL key followed by the + key on their keyboard. They zoom back out by pressing CTRL – . Users can also increase the font size within their browser settings to be greater than the default 16 pixels.
Seeing a small portion of the screen at once can cause problems with orientation and navigation. Split screen modes are possible in which one side presents the enlarged version of the content and the other side presents the non-magnified view of the page, but this uses up screen real estate. Other screen magnifiers will use a picture in picture mode. This presents as an enlarged outlined area over the top of the page wherever the mouse is pointing on the page. It’s best to avoid using multi-column layouts in order to help users with low vision view your content.
Views Using Screen Magnifiers
Using MAGic at 2 Times Magnification:

Using MAGic at 5 Times Magnification with Inverted Contrast:

Using MAGic at 8 Times Magnification:

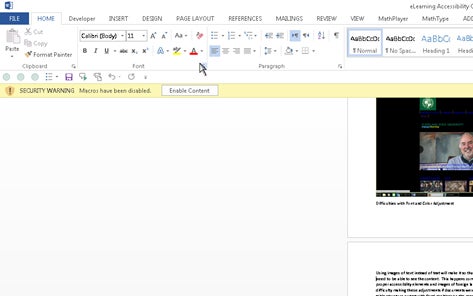
Difficulties with using Screen Magnifiers
When a student uses a screen magnifier they might have trouble with scanning the screen to find specific content they are looking for. This might make performing certain tasks take more time than they would for other students. If images that the student is viewing were produced with a low resolution (usually below 300dpi), the greater the magnification the more difficult it will be to read the content in the image. If color is used for conveying information, an inverted contrast or color filtering might make it impossible to identify the color that the student needs to see. Students using this technology commonly have difficulties perceiving color as well.
Font Style, Color, and Size Adjustment
Unfiltered:

Image of High Contrast White:

Image of a Color Tinted Screen:

Image of Negative Contrast:

Difficulties with Font and Color Adjustment
Using images of text instead of text will make it so that the person cannot adjust the preferences they need to be able to see the content. This happens commonly when people use PDF documents without proper accessibility elements, images of foreign language or images of mathematical text. People can have difficulty making these adjustments if documents were prepared with spacing instead of using proper table structure or multi-column layout in Word. People also have difficulty making adjustments with a screen magnification program when text with fixed positions on the page are used, such as when text is put in text boxes with fixed sizes to create a callout. When enlarged, the text can overlap or be displayed in an order that no longer makes sense. If color is used as the only method for providing information, when the color is changed it might nullify the message.
Printed Content
Students with low vision will also sometimes print online documents to make adjustments like those seen in the images above. Students who do this typically are looking to make the text larger, or make the colors less busy, so that they can print an easier to read document. Students with low vision also use handheld magnifiers or electronic magnifiers which can apply tinting or invert the colors of the printed document. If the student is not able to customize the printed document, it may make the document harder or even impossible to read with the magnifier. Elements that make this harder to accomplish are text embedded into images, customizing colors inside of individual PowerPoint slides instead of within a PowerPoint theme slide, and using floating textboxes in Word.

