18 Alternative Text for Images – Descriptions in Word
Heather Caprette
The addition of alternative text for images will help a blind user know what is the content or function of an image. You’ll want to keep your alt descriptions succinct, and equivalent to what the image is conveying. If you have a chart or a graph, it’s best to describe what is being represented in the chart or graph within the body of the document, rather than in alt text. Or, if you can convey the information in the chart or graph by way of a simple data table, this would also make the content accessible. If you have an image that is a link, your alt text can be the name of the page that the link leads to.
In HTML, we can add a null alt attribute to a decorative image that doesn’t convey meaning, such as a flourish. This will tell the screen reader to skip over it and not announce it at all. In more recent versions of Word, unfortunately, there’s no way to do this. JAWS may be set to announce images, even if they don’t contain Description text. If you leave the Description field blank for a decorative image, this leaves the screen reader user wondering if the image contains meaning or not, when it is announced. One way to get around this is, would be to put a decorative image or flourish in the header or footer of a document. Or, you could leave the image out. But, in Word, if you find that you don’t want to leave the decorative image out, you should write very brief Description text about what it is.
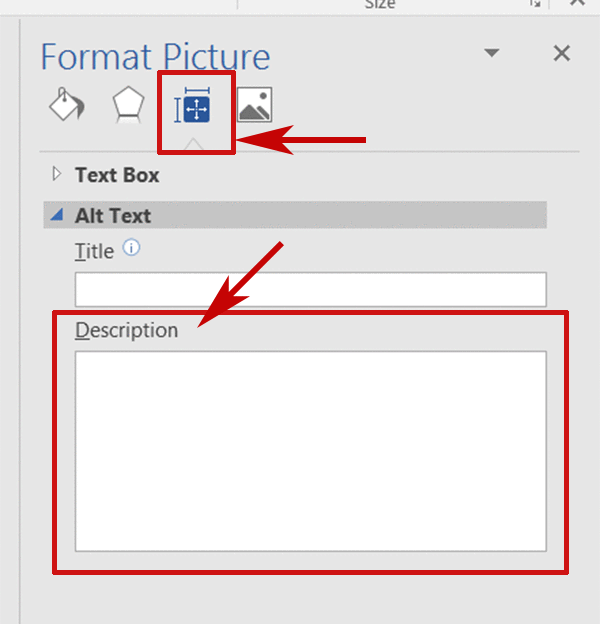
You can add alternative text by right mouse clicking on an image, and choosing “Format Picture.” In the Format Picture pane that opens to the right of the document, click on the cross shape icon for “Layout & Properties” of the image. Click the arrow to the left of Alt text and type a Description for the image. Why is there both a Title and Description field under the Layout and Properties’ Alt Text options, and which serves as the alt text? The Description text serves as the alternative text and should always be filled in! Some screen readers will read the Title text before the Description, such as JAWS 15 and newer, but some older screen readers, such as NVDA 2014.2 and Window-Eyes 8.4 don’t. You can leave the Title text out. If you include it, make it short and screen reader users can decide if they want to hear the Description. But, also try to keep your Description text short and succint (200 characters or less). It’s important that you write a Description that conveys the images meaning, purpose, or where it leads to. Don’t just describe what is in the image or write “image of.”
If you have an artistic image that conveys sensory information, such as a painting or photograph, it is okay to describe what is in the image, such as “photo of,” or “painting of.”
The choice of alt text depends on the context of the image. You don’t want to be redundant and repeat text that is surrounding or adjacent to the image.
How to add an image to Word and add Alt Text to it
To insert an image in Word, go under the Insert tab and select Pictures from the ribbon. Browse to your image, select it and click Insert. With the image selected, right click on the image and select Format Picture from the context menu that pops-up. From the Format Picture pane options, select the icon that looks like four arrows forming a white cross on a blue background. It is the Layout & Properties button. Expand the Alt Text option by clicking on it. This brings up the Description field into which you should type your alternative text. The image below shows the Layout & Properties button outlined in red and the Description field where you would enter your alternative text.