36 Creating a Fluid Textwrap Around an Image
Heather Caprette
If you would like to avoid the use of tables for layout, and save them for tabular data that has a two-way relationship, then the following code will help you create a fluid textwrap around an image. It uses a <div> element, which a generic container for content in HTML. You would click on the HTML Code View icon in Blackboard’s Content Editor and paste the following into the HTML Code View dialogue box.
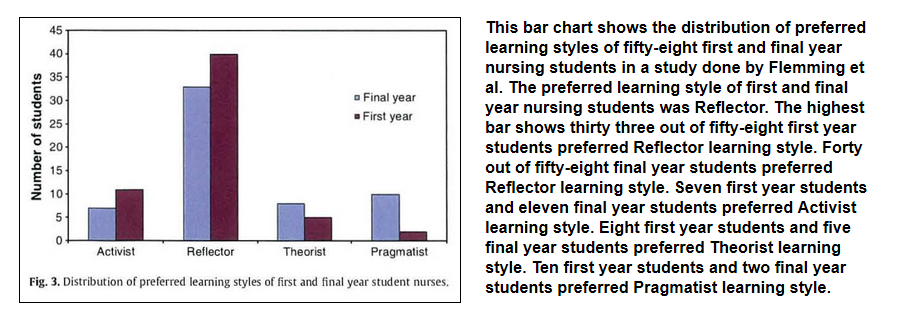
<div style=”clear: both; width: 90%; float: left; display: block; color: #000; padding: 2em; font-size: 1 em; font-weight: bold; font-family: Arial, Helvetica, sans-serif;”><img src=”https://bb-csuohio.blackboard.com/bbcswebdav/pid-2171074-dt-content-rid-7398148_1/xid-7398148_1″ style=”float: left; margin: 0 1.5em; border: 1px solid black;” width=”50%” height=”auto” alt=”” />This bar chart shows the distribution of preferred learning styles of fifty-eight first and final year nursing students in a study done by Flemming et al. The preferred learning style of first and final year nursing students was Reflector. The highest bar shows thirty three out of fifty-eight first year students preferred Reflector learning style. Forty out of fifty-eight final year students preferred Reflector learning style. Seven first year students and eleven final year students preferred Activist learning style. Eight first year students and five final year students preferred Theorist learning style. Ten first year students and two final year students preferred Pragmatist learning style.</div>
This code for wrapping text around a larger image will look like the following when displayed within Blackboard Learn:

You can go back into the WYSIWYG editor, select the bar chart image, and then click on the Insert/Edit Image icon. You can then browse your computer or course to find an image of your choosing. Likewise, you can highlight the text and write over it by typing in your own text. The code above provides an alternate way to layout your text and images than using a table.

