Best Practices
2 Organizing Content
Using chapters, headings, and sub-headings to organize a resource allows students to see how the main concepts are related. In addition, headings are one of the main ways that students using a screen reader navigate through a chapter. Screen reader users can press a keyboard combination, such as Insert + F6 to bring up a list of headings on a page and navigate out of context, to help find topics faster. They can also press the H key to jump to the next heading on a page. This is why it is important to apply heading and subheading styles to your text and not just style them with the B or I buttons. Heading and subheading styles identify the headings programmatically to the screen reader application.
Who are you doing this for?
Everyone benefits from having content that’s well organized. But carefully organized content can especially support students who:
- Have a learning disability
- Are blind or have low vision
Why is this important?
Headings help to identify the hierarchical structure of a document (e.g., sections, sub-sections). They provide a visual cue that helps sighted readers quickly navigate through sections of a document, skimming until they find the section they are looking for. Similarly, headings create logical divisions in the content and allow a non-sighted user to navigate a page or document easily using a screen reader.
When it comes to using visual references to indicate the hierarchy and structure of a document, you might be accustomed to changing the font style, enlarging the type size, or highlighting the text with bold, underline or italics to create the impression of a heading. This approach presents problems when creating material with accessibility in mind because screen readers won’t identify the text as a heading. Instead, the screen reader will just “read” through the text of a heading as if it were regular content, missing your intended cues about structure and organization.
What do you need to do?
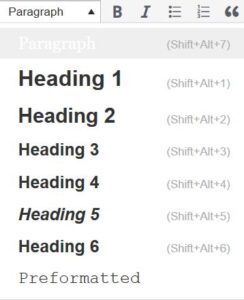
In Pressbooks, use the visual editor to tag sections with Heading 1, sub-sections with Heading 2, sub-sections of sub-sections with Heading 3, and so on. *** Important: Make sure the application of the Heading # is in order and do not skip heading levels. That is, a Heading 2 should follow a Heading 1. You would not follow a Heading 1 with a Heading 3. HTML has six heading level elements.